Mon portfolio numérique
Réalisation d'un portfolio numérique pour mieux me présenter, moi, ma formation et mes projets
Il s'agit précisément de ce site web, la page d'accueil ainsi que les pages de projets individuels. J'ai utilisé les technologies HTML et CSS, un peu de JavaScript, et le framework BootStrap, qui est très utilisé pour le développement Web. Le tout est hébergé sur GitHub via leur fonctionnalité `Pages`, qui permet de mettre en ligne des sites Web statiques.
Objectifs :
- Venir compléter mon CV traditionnel, pour mieux illustrer mes compétences
- Créer une vitrine permettant de mettre en valeur mon travail, au lieu de les laisser à l'abandon quelque part sur un disque dur
- Réaliser un site web assez beau à voir, et agréable à utiliser (c'est pas toujours évident à faire...)
- Faire du développement web Réactif, c'est à dire un site qui s'adapte bien, selon que l'on y accède depuis un ordinateur, une tablette, un téléphone portable, une TV connectée, tout appareil imaginable avec un accès au Web
Compétences mises à profit :
- Développement Web en HTML et CSS
- Usage de JS (mais vraiment un petit peu)
- Utilisation du framework Bootstrap qui m'a aidé énormément avec les styles, la mise en page et l'aspect "réactif"
- Découverte de l'usage du service GitHub Pages, pour héberger le site en question
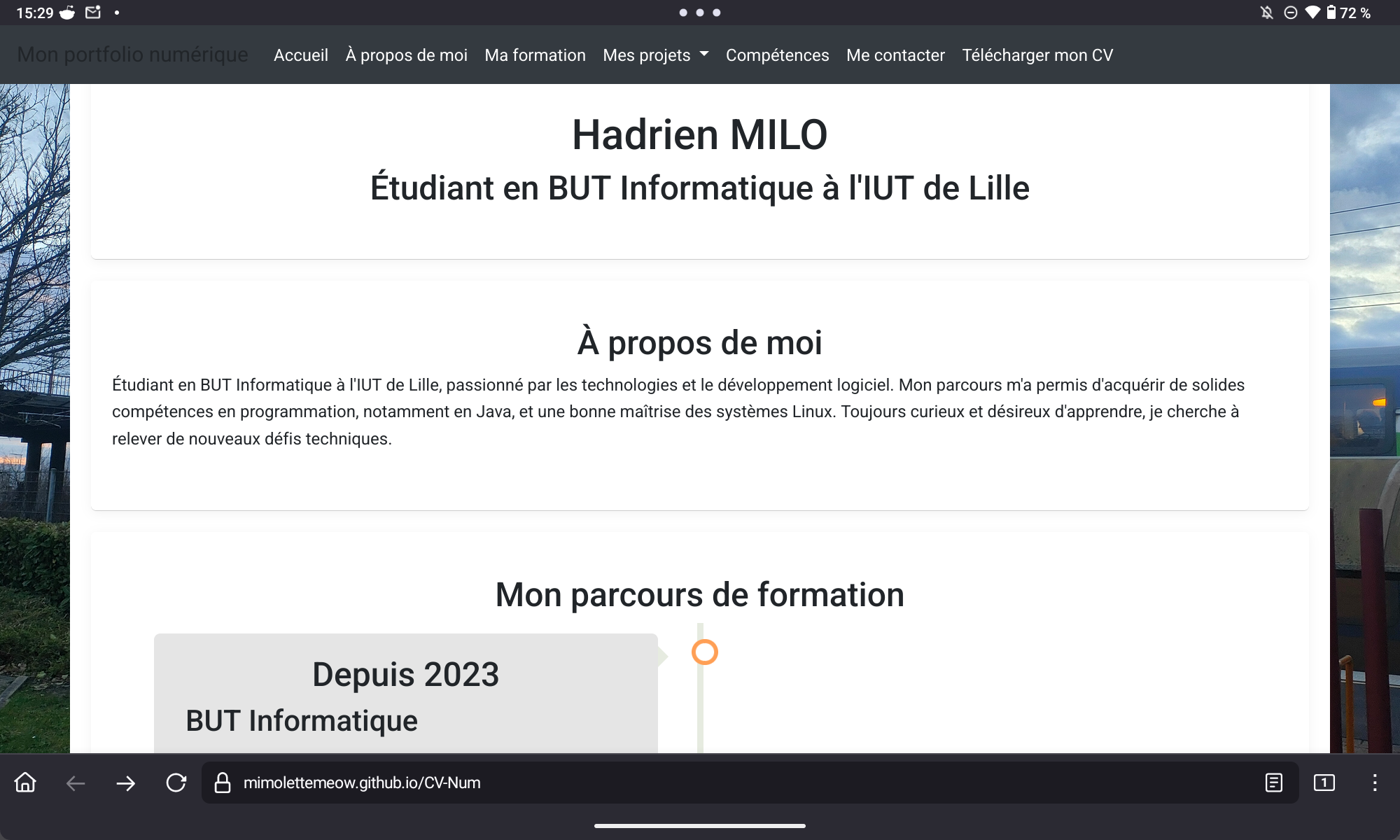
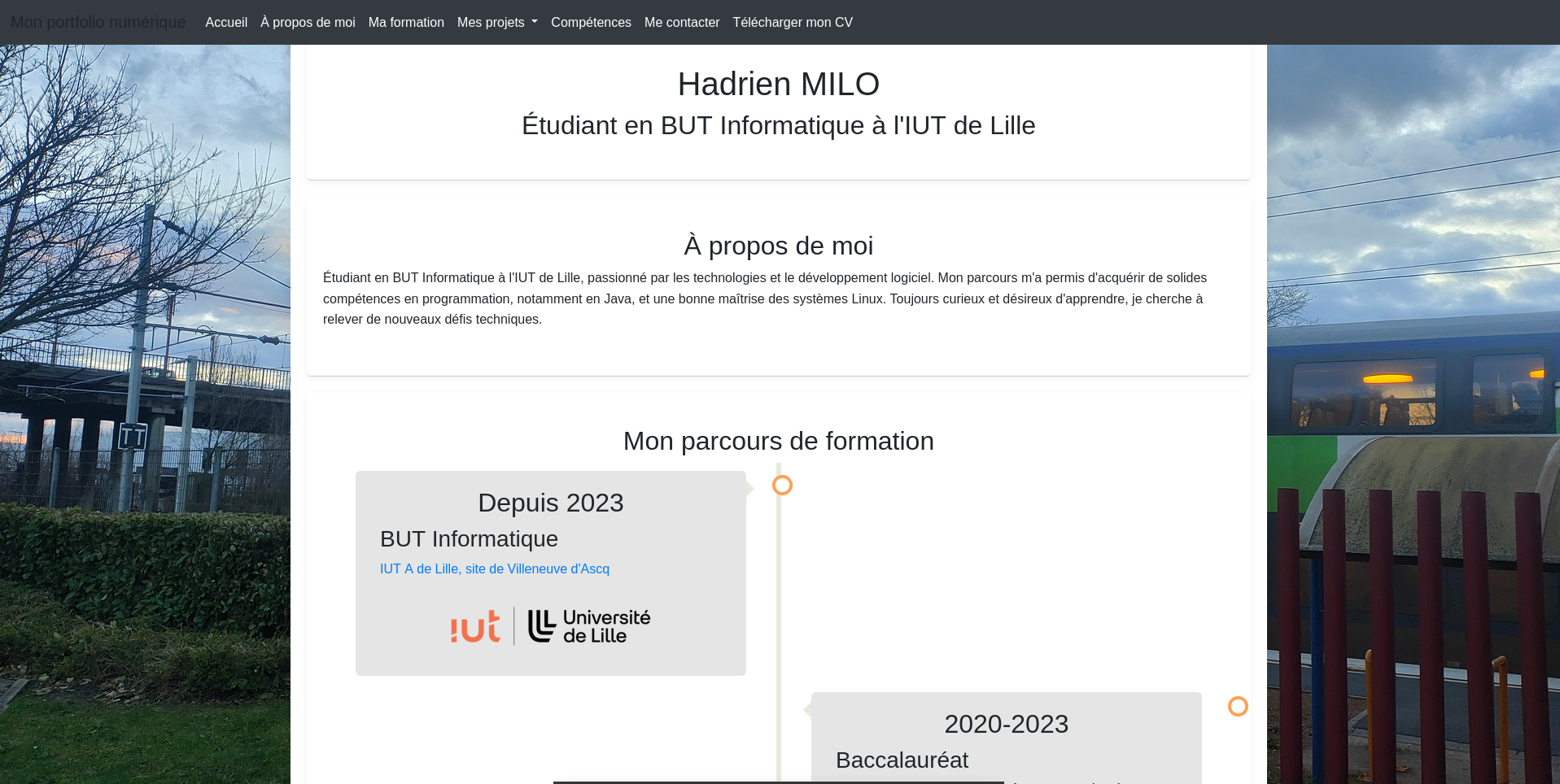
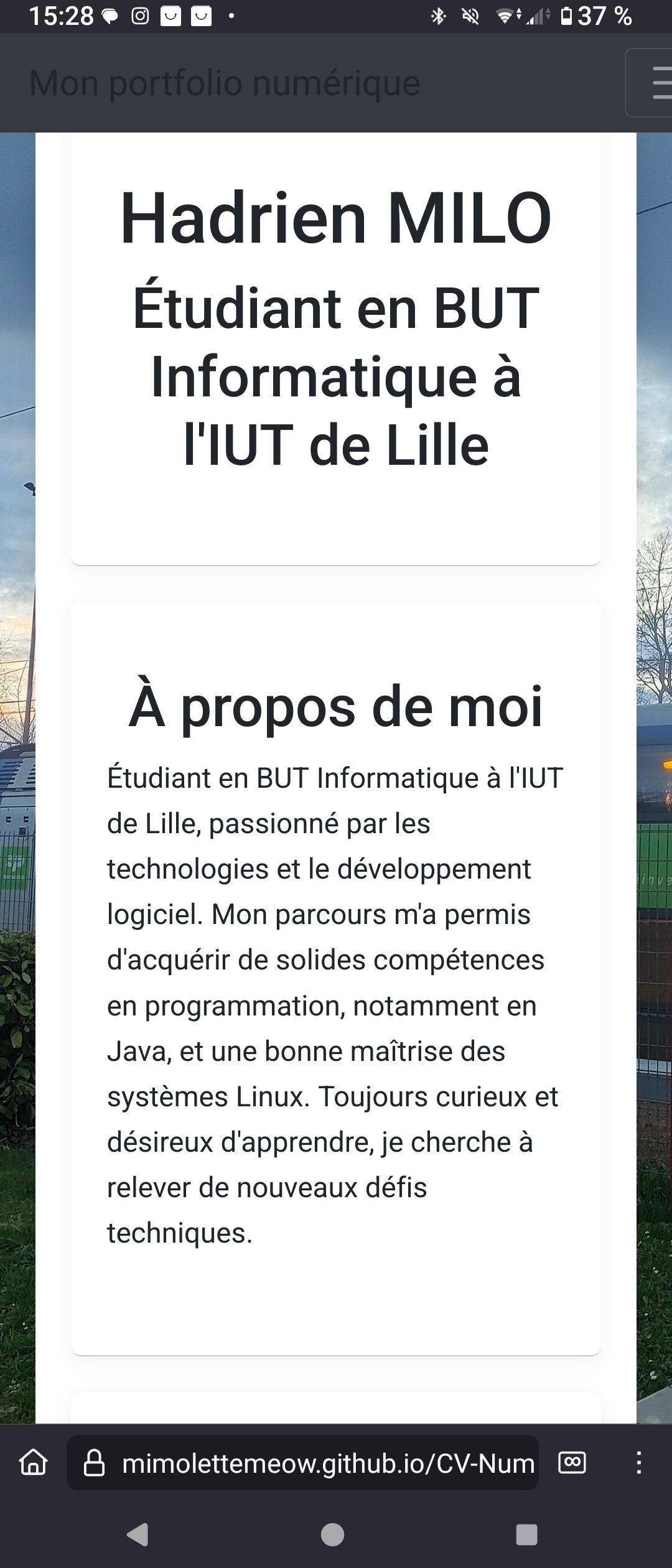
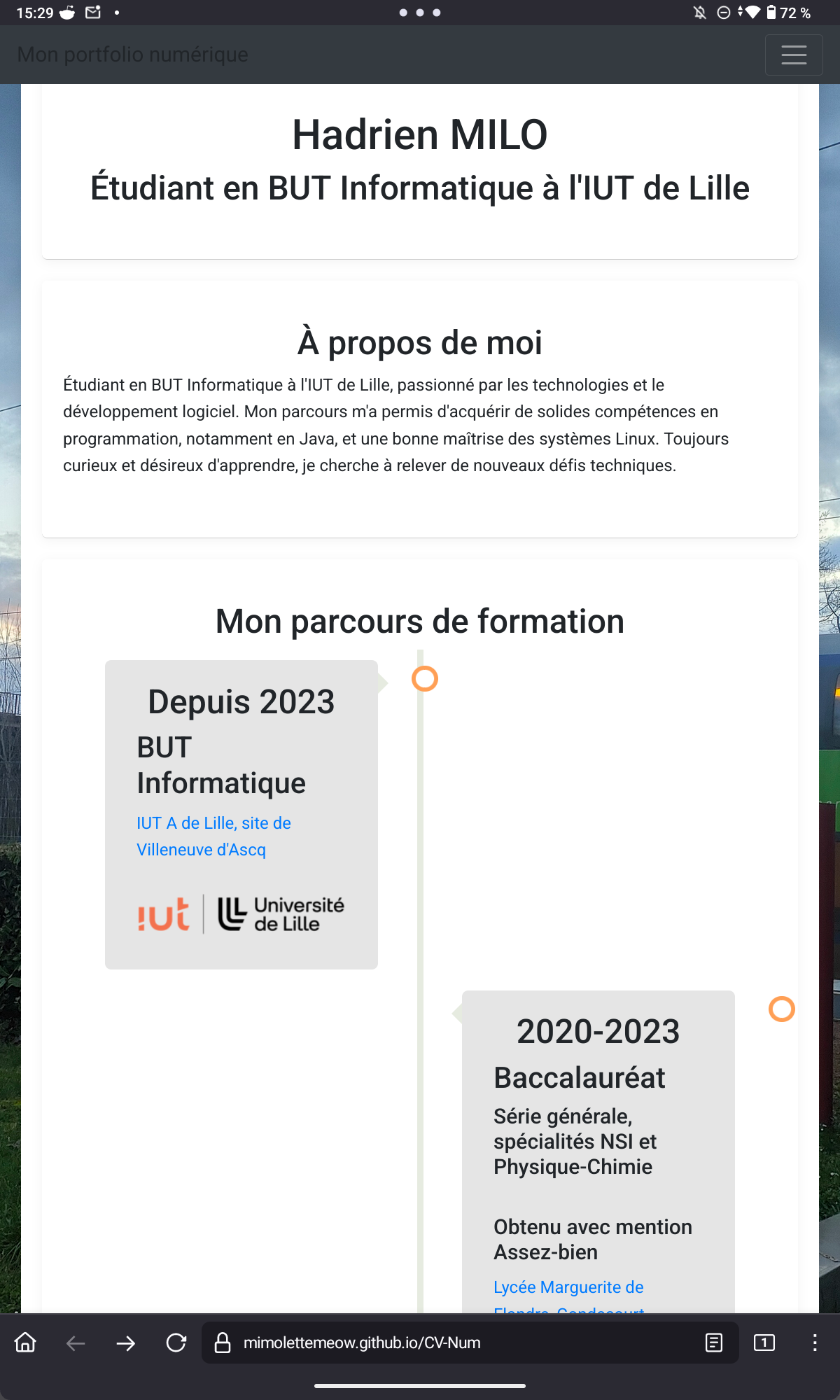
Ci dessous: des aperçus de l'aspect réactif du site web: tout s'affiche bien peu importe l'appareil utilisé!

La page d'accueil du site, vu sur un ordinateur portable (Lenovo ThinkPad T460S)

... sur un téléphone portable (Sony Xperia 10 IV)

... et sur une tablette (Lenovo Tab M10+ 3e gen) en mode portrait